To complete your web and app designs, you’ll need to work on designing the wireframes, generating the high-fidelity mockups, and creating prototypes. Each of these tasks must be done correctly in relation to the others, so you can always provide clients with the best products.
And to remove any confusion, our following guides will discuss the difference between wireframe mockup and prototype, so you can comfortably handle your designs and work on these tasks without any trouble.
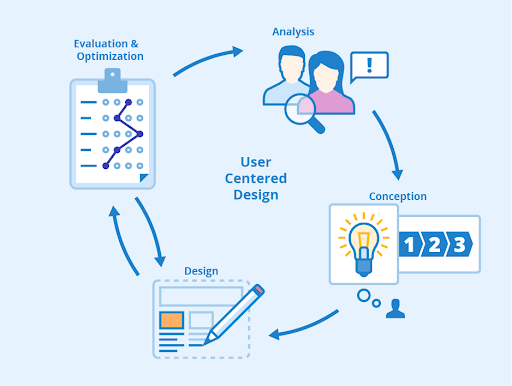
The different stages of design
As you could have guessed, these concepts represent each stage of the design process and are all equally important. The proper order would be to start with sketching and then create your complete wireframe.
Then work on realizing your high-fidelity mockups using the given designs and add new elements to make your products more intuitive and interactive.
The last step would be to realize all your design elements and interactions in fully functional and interactive prototypes, which will serve as references for finalizing your websites and apps.
For further understanding, let’s dive deep into each step and find out what is the difference between wireframe prototype and mockup, as well as how to properly adopt each task.
Wireframing
The first step would be to sketch down your design ideas and turn them into wireframes, which can then be used as guidelines for mockup designs.
Here, designers can start with a simple pen and paper or work with convenient digital tools to realize their ideas. Feel free to write down all your design ideas and test them with sketches before deciding to go with any.
Once you have concluded your choices, it’s time to create a clear and concise wireframe of your websites and apps, which you can then reference when designing the mockups.
Remember to maintain the basic designs with simple components and elements. They only focus on their layouts and compositions to provide users with the best experiences. Don’t skip the important notes, as they’ll always come in handy.
Mockup designs
With the wireframes already ready, one will find it extremely easy to work on their UI designs. Here, you can follow the given layouts and compositions to add beautiful elements to the canvas. Work with certain visual elements and interactions to make your high-fidelity mockups.
Use design tools and assets to work on realizing your creative mockups with beautiful visuals and interesting animations. And try out the different design styles before you decide on the best UI for your digital interfaces.
Throughout the process, the design team will need to work closely with the developers to make sure that their UI is executable. There is no point in providing a beautiful and high-fidelity mockup that can be turned into a real product.
Prototyping
Once the mockup is delivered, you or the dev team will continue to work on prototyping the designs to create proper prototypes for testing. During the process, you’ll be experiencing the overall UX and UI interactions to ensure their effectiveness and efficiency.
Also review the prototypes for any design or programming bugs that will need to be removed in your final products. Continue making prototypes and repeating the tests until you have the fully-featured UI ready.
The difference between a wireframe prototype and a mockup is an important concept in web and app building and needs to be fully comprehended. So, if you want to have the best digital products, make sure to read through the above article to fully understand what is the difference between a wireframe mockup and prototype.
How to make your web and app building tasks easier?
However, just understanding the difference between prototype, wireframe, and mockup won’t bring any significant changes to the quality of your websites and apps, especially if you don’t have any design or programming background.
But you also can’t start learning these now since they’ll take a lot of your time. Instead, you can choose to go with this web and app builder software from Visily, which comes with smart and convenient features to realize your designs without any hassles.
For wireframes
With the difference between wireframe and mockup and prototype under your belt, you should know that the sketching and wireframing process can take a lot of your time. But with Visily, you can make use of its AI-powered features to instantly realize any of your webpages or app UI using only screenshots.
And if you have the time to work on your sketches, it’s also possible for Visily users to import your creative works and turn them into digital sketches with ease.
For mockups
The Mockup design tools and assets are the highlights in Visily, since the app provides many convenient and functional options for you to make use of.
Here, users can have access to many beautiful AI features to instantly realize their mockups from sketches and images. Or you can access the different design templates and themes to get inspired by the most incredible web and app UIs.
The drag and drop simplicity will make sure that you can comfortably organize and customize the on-screen components with little trouble.
If you want to learn more about designs, Visily’s built-in AI assistant will answer all of your questions, such as what is the difference between a mockup wireframe and a prototype, and more.
For prototypes
Visily is equally useful when doing wireframe vs. mockup vs. prototype, as you can now use your high-fidelity mockups to create intuitive and interactive prototypes for further testing. Simply enter the app and select any of your created mockups to turn them into prototypes.
You can then join the online team workspace to collaborate with other team members on prototyping and debugging.
For free
Together with being convenient and functional in wireframe vs. prototype vs. mockup, you can also get Visily for free. Here, the full-featured UI design software lets users use most of its features without paying for subscriptions.
So, you can always create the best web and app designs on a low budget, using many free tools. And if you ever wish to scale up your projects, then the premium features and design assets will also come in handy.
Conclusion
All designers need to understand the difference between a wireframe mockup and prototype to improve the quality of their creative works.
And at the same time, to make your tasks a lot less convenient, having a good design tool like Visily is always recommended.